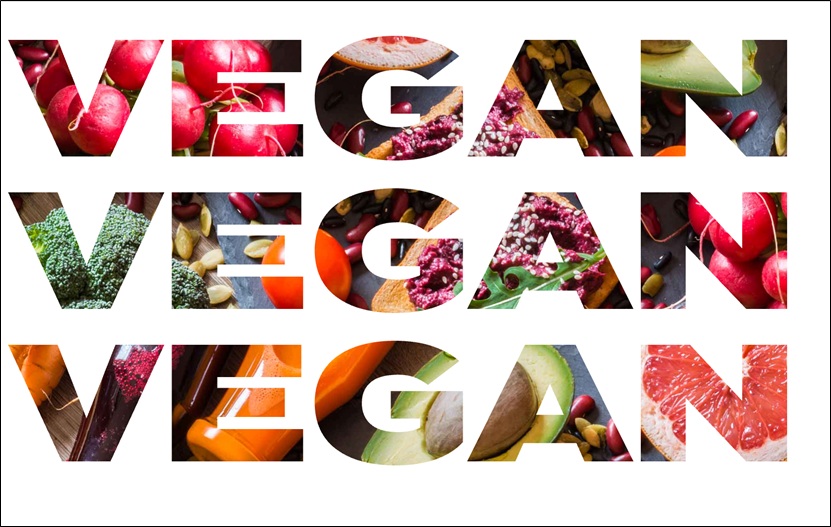
下画像のように、写真が文字の形に切り取られているのを見たことはないでしょうか?
私が初めて見たときは、カッコーいい、どうやって作るのだろうと興味津々でした
ステキな写真を見つけたら、「この文字の隙間から見える背景はこの部分にして」と調整しながら好きな場所に配置することができます
また、写真をあえて上下にひっくり返したり、背景をずらしたりすると、また一味違った感じになるところがおもしろいと思います
みなさんにも、文字の隙間から覗かせている写真をいろいろと変えながらオリジナルのタイトルなどインパクトを与えたいものを作っていただきたいなと思います
この記事では、オリジナル文字の作り方とポイントについてご紹介しています
ぜひ最後までご覧ください
写真を文字の形に切り抜いてカッコよく見せるとは?
プレゼン資料、チラシ、パンフレットなどなど作成する機会も多いと思いますが、人目をひくタイトルをどうしようかと悩むところですが、手っ取り早く既製品のワードアート、テキストボックス、フォントなどを使ってパパっと作ってしまうことがあると思います
重要なタイトルには、あれもこれも伝えなきゃってごちゃごちゃ書いてしまいがちなのですが、
一番伝えたいことをシンプルにバーンっとひと言 置くのがインパクトがあって良いと思います
こちらは写真を文字の形に切り取りました
シンプルだけど、誰もがしていないことをひとつ取り入れるだけで見ている人はくぎ付けです
というわけで、今回ご紹介する記事
・人があまりしない
・目を引く
・カッコいい
・作成したアイテムを他にも利用できる
ということからあなたにもぜひ作ってみて欲しい内容になります
写真を文字の形に切り取る前に必ずしておく大切なこと!
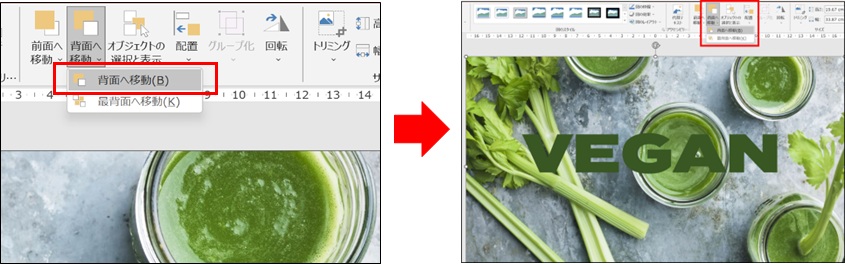
上記の「VEGAN」は背面に画像を置き、前面にテキストボックスで文字を入力したものを重ねて画像を文字の形に切り取ったものです
ここで、大切なことをお伝えます
失敗したりやり直したい時のために、必ずストックを準備しておきましょう
写真を文字の形に切り取る方法
<作成手順>
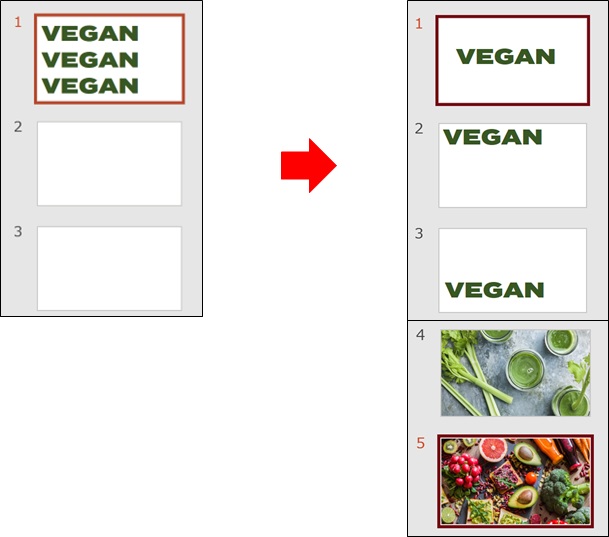
①下画像のように、白紙のスライドをいくつか挿入して作業場として使用する準備をします
↓
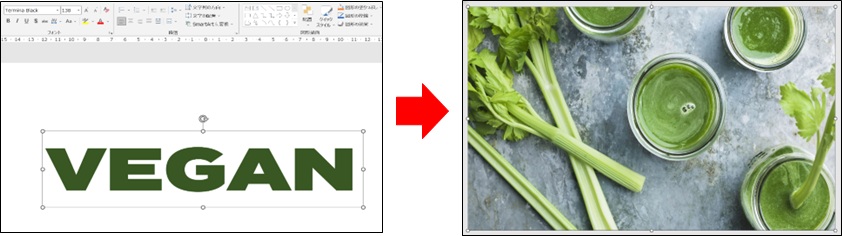
②テキストボックスで「VEGAN」と入力したのですが、色は後ほど切り抜くので何でも良いです
フォントは、切り抜いた背景から写真が見えてくるように太めのフォントが良いです
私は、「Termina Black」を使ってみました
そして、このテキストボックスも必ずコピーを取っておきます

後で、不要なスライドもテキストボックスも削除することはできますので、もしもの為に用意しておきましょうね
一度アイテムを作ってしまうと、後でここをもう少しこうすれば良かった。。。となりがちなのですが、元に戻すことができません
”経験者は物を言う”です。。。💦
③作業場として使用するスライドにテキストボックスを挿入し、文字を入力します
④テキストボックスはスライド上をクリックして確定します
確定すると、テキストボックスに表示されている白いハンドルが非表示になります
⑤テキストボックスの上に写真を挿入します
⑥写真の周りに白いハンドルが表示されているのを確認してから背面設定にしてテキストボックスを前に出します
⑦型抜きしますので、写真とテキストボックスを選択します
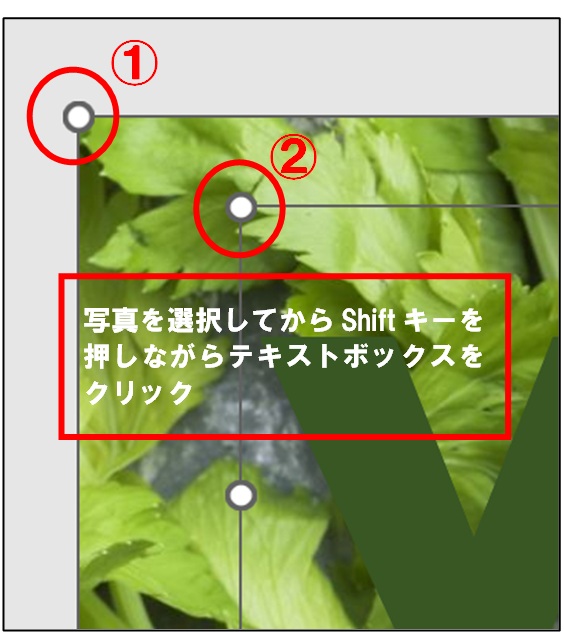
この時の順番がとても重要で写真を選択して、白いハンドルが表示されたらまずは写真が選択されたことになりますので、Shiftキーを押しながらテキストボックスをクリックします
この操作で2つ選択されたことになります
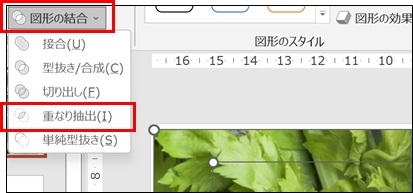
⑧「図形の書式」タブの「図形の挿入」グループの「図形の結合」▼ボタンをクリックします
⑨「重なり抽出」をクリックします
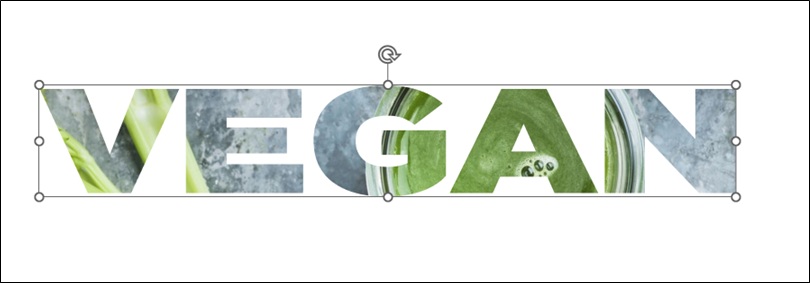
スライドに写真を文字の形に切り抜いた図形が出来上がりました
こちらは、あくまでも図形化されたものですので例えば、文字をばらばらにしたいのであれば手を加える必要がありますし、写真の部分を変更したい場合は作り直しをする必要があります
写真の見え方を変更するには、先ほどストックしておいた写真やテキストボックスを使うと効率がいいです
この時も、スライドをコピーしてあくまでもコピー元はとっておきます
おすすめは、上記の「重なり抽出」の項目をポイント(マウスポインターで指すだけの状態)すると切り抜きの状態が見えます
(もう少しずらした方がいいなあ)と思ったら、背面の写真をドラッグで動かすことができますので、いいところで切り抜きすることができます
慌てて「重なり抽出」をクリックしてしまうと最初からやり直しになりますので注意してくださいね
こちらは、写真をずらして作ってみました
見え方が全然違いますよね
どうしよう、止まらなくなってしまった。。。💦
違う写真でも作っちゃいました
2番目からは写真をひっくり返して作ってみました

今回は、写真で作ってみましたがイラストでもいいですよ
可愛らしいイラストが文字からちょこっと見えても良い感じですよね
写真を文字の形に切り抜いたアイテムは図形として保存
苦労して作成したアイテムは、保存しておきましょう
作成したものは図形化されていますので、クリックすると白いハンドルが付きます
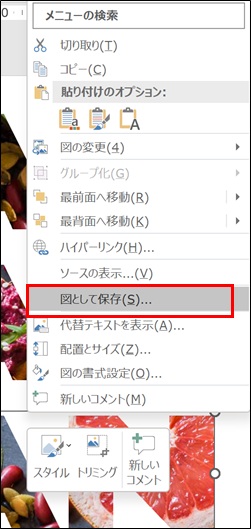
右クリックしてショートカットメニュー一覧から「図として保存」を選択して、ピクチャーフォルダーなどに保存してください
保存してあるアイテムは、Word、Excelなどでも使い回すことができます

苦労して作ったアイテムはとにかく保存です。。。
後ろの写真を動かすことによって、文字から見えてくる背景が全然違って見えてきます
いいところをたくさん切り取っていろいろなパターンを楽しんでください
写真だけではなく、かわいいイラストがチラッと見えてくるのも魅力的ですよ
私はよく季節やイベント事のかわいいイラストを使っていました
あなたもぜひチャレンジしてみてくださいね
まとめ
もう一度ご覧になりたい方はこちら